belajar nail art untuk pemula
Belajar desain grafis untuk pemula adalah awal yang menyenangkan, terutama bagi para pemula yang memiliki jiwa seni dengan rasa penasaran yang tinggi. Dalam era digital ini, sudah banyak sekali media untuk belajar desain grafis dengan lebih mudah.

Kamu bisa mencari berbagai informasi dan tutorial desain grafis di jagat maya ini dengan sangat mudah dan gratis. Tanpa perlu kursus, kamu bahkan bisa belajar secara mandiri (otodidak) alias tanpa guru yang nyata sekalipun untuk bisa menjadi seorang ahli desain.
Software Aplikasi Desain Grafis

Ada banyak software desain grafis yang bisa kamu gunakan untuk mulai belajar desain. Yang terpopuler dan bahkan sudah menjadi standar dalam industri desain grafis saat ini kebanyakan adalah produk-produk keluaran dari perusahaan Adobe. Sebut saja Photoshop, yang kehebatannya tidak perlu diragukan lagi untuk urusan manipulasi foto.
Selain Photoshop yang biasa digunakan untuk editing foto, masih ada lagi software desain grafis untuk urusan membuat desain vektor. Contoh software desain yang biasa digunakan dalam kategori vektor ini adalah Adobe Ilustrator, Affinity Designer dan CorelDRAW. Kamu bisa membuat logo, karakter animasi, desain brosur, kalender, poster, dan masih banyak lagi.
Berikut software-software atau program aplikasi yang biasa digunakan dalam industri desain grafis oleh para profesional:
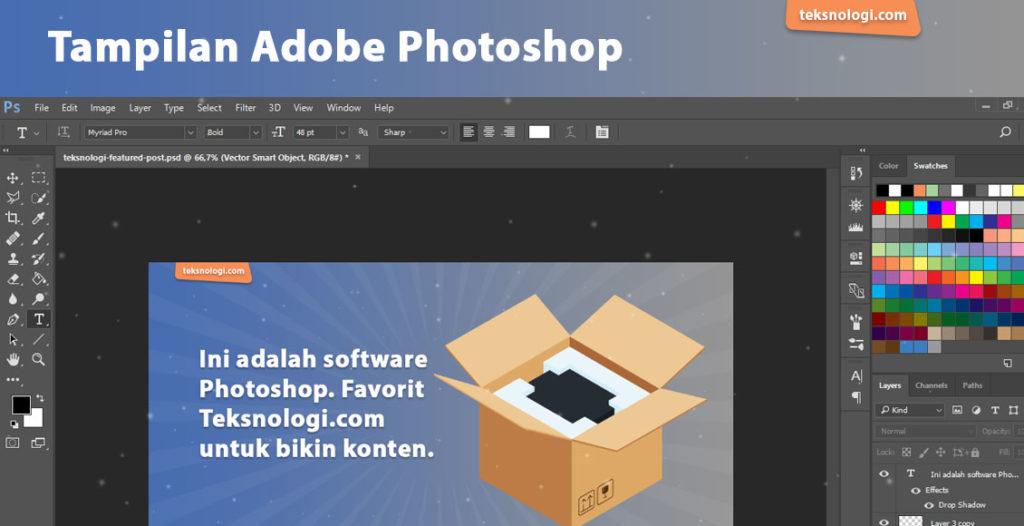
1. Adobe Photoshop

Photoshop sudah menjadi standar dalam industri desain grafis saat ini. Banyak kalangan profesional menghasilkan karya editing dan manipulasi foto yang luar biasa dengan bantuan Photoshop tersebut.
Mengganti background, manipulasi foto, membuat antarmuka desain suatu program (user interface), membuat rancangan desain web, gambar 3D, dan masih banyak lagi dapat dilakukan dengan menggunakan Photoshop.
Di bawah ini merupakan contoh hasil karya manipulasi foto dengan menggunakan Photoshop:



Software Terbaik Alternatif Adobe Photoshop yang Gratis:
Sudah banyak yang tahu kalau sebenarnya Photoshop adalah software berbayar. Namun banyak orang yang menggunakan versi bajakannya, mungkin jika untuk tujuan belajar atau edukasi pihak Adobe masih bisa berbaik hati memaafkan (mungkin 😀 ).
Namun jika penggunaannya untuk tujuan komersil, tentu sangat-sangat dilarang. Maka dari itu, dari pada menggunakan versi bajakan, maka sebagai alternatif kamu bisa menggunakan software image editing yang gratis, walau fiturnya masih kalah dengan Photoshop. Berikut dua software alternatif Photoshop yang gratis:
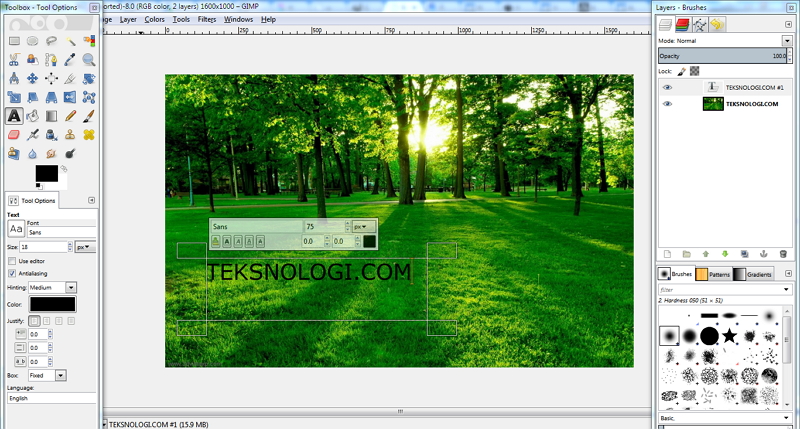
- GIMP
GIMP sangat populer di kalangan pengguna Linux, terutama karena sifatnya yang gratis dan open source. Namun GIMP tidak hanya tersedia untuk Linux saja, melainkan juga tersedia untuk Windows dan Mac OSX.
Namun demikian, fitur-fiturnya memang masih belum dapat menandingi Photoshop sepenuhnya. Tetapi untuk editing basic, GIMP masih cukup bisa diandalkan.

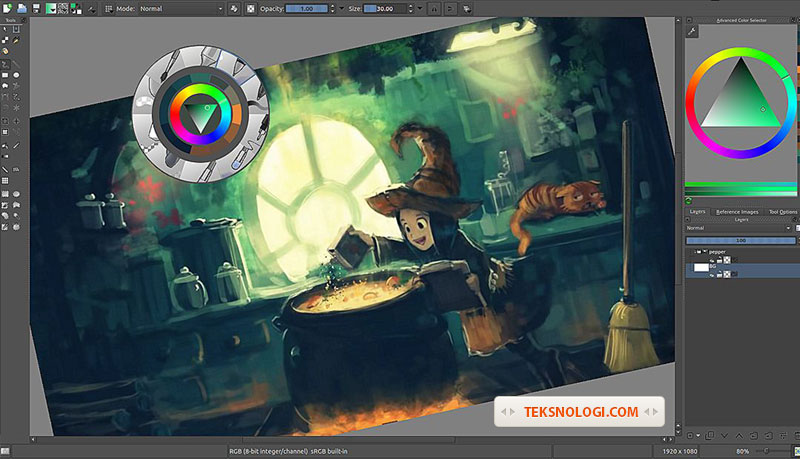
- Krita
Krita mempunyai antarmuka atau tampilan program yang mirip dengan Adobe Photoshop CC dan Adobe Ilustrator. Sejatinya Krita lebih difokuskan untuk kebutuhan menggambar digital. Yang menjadi nilai plusnya adalah, Krita menjadi software digital painting yang lisensinya open source dan bisa kita gunakan secara gratis.

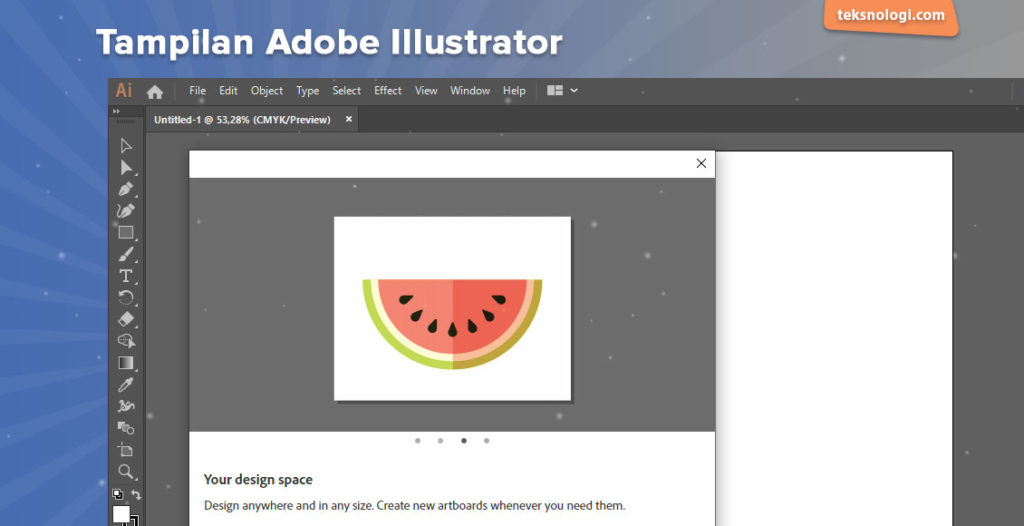
2. Adobe Ilustrator
Ilustrator dirancang khusus untuk membuat desain vektor. Kamu bisa membuat logo, karakter animasi, atau apapun itu yang menyangkut ilustrasi desain vektor.

Membuat berbagai bentuk (shape) dari karakter yang akan kamu buat nantinya akan semakin mudah dilakukan dengan bantuan software Adobe Ilustrator tersebut. Asyiknya, kamu akan bisa memadukannya dengan Photoshop untuk mempercantik efek visual, misalnya dalam segi pewarnaan untuk memberi efek-efek warna atau style tertentu.
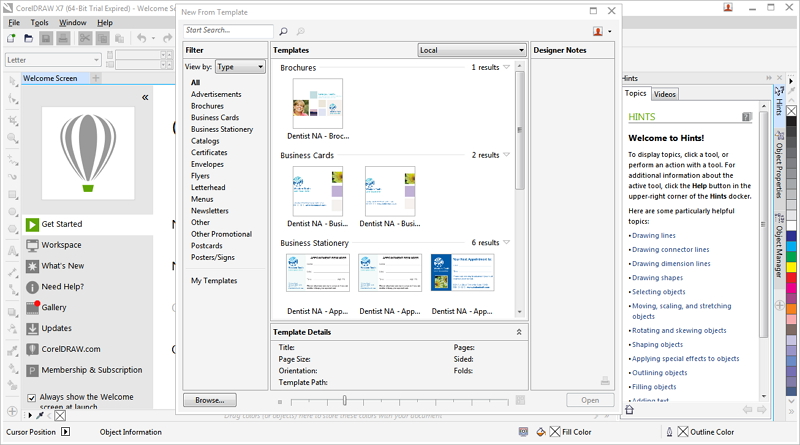
3. Corel DRAW
CorelDRAW adalah software desain grafis untuk editing dan membuat gambar vektor seperti halnya Adobe Ilustrator. Bedanya, CorelDRAW dibuat oleh perusahaan Corel Corporation dengan fitur khas mereka sendiri.
CorelDRAW bisa digunakan untuk membuat logo, karakter animasi vektor, membuat brosur, desain kalender, poster, sketsa foto, dan hal-hal yang berkaitan dengan desain vektor lainnya. CorelDraw juga menyediakan template khusus yang memudahkan pengguna untuk membuat desain tertentu sesuai kebutuhan.

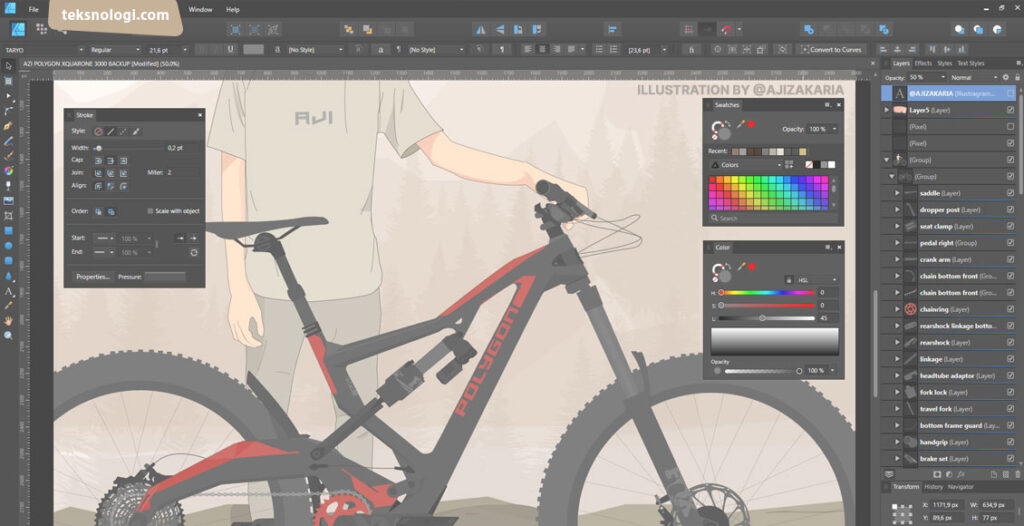
4. Affinity Designer
Software ini menjadi pesaing berat Adobe Illustrator di industri vector. Fitur-fiturnya cukup lengkap dan sangat mudah digunakan. Affinity Designer bahkan juga sangat ringan dijalankan karena file sizenya kecil dan tidak memakan terlalu banyak RAM, bila dibandingkan dengan Adobe Illustrator.

Selain itu harga lisensinya juga jauh lebih terjangkau dibandingkan Adobe Illustrator. Kita bisa mendapatkan lifetime update hanya dengan sekali membayar.
Kelebihan lainnya adalah Affinity Designer bisa memadukan desain vector dan raster hanya dalam satu aplikasi yang sama.
Macam-macam Desain Berdasarkan Kategorinya

Secara umum, software atau program aplikasi desain grafis saat ini membedakan desain berdasarkan dua kategori utama. Yaitu gambar desain vektor dan gambar desain raster. Desain raster juga biasa disebut sebagai bitmap. Supaya lebih jelas, kami akan beri penjelasannya mengenai kedua tipe gambar tersebut beserta apa saja perbedaan di antara keduanya.
Apa itu Vektor?
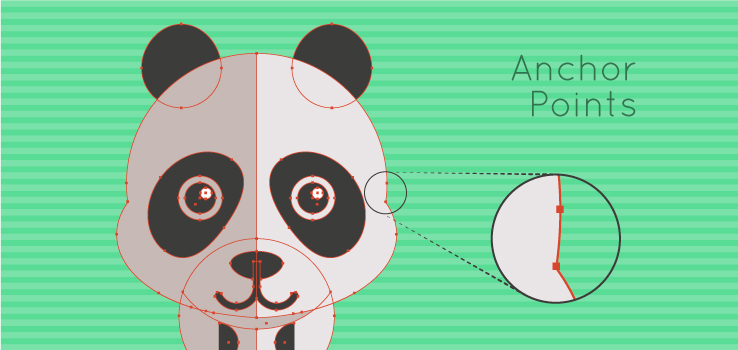
Gambar vektor adalah format file grafis berdasarkan ekspresi matematika yang terdiri dari titik (anchor point), garis (line), dan bentuk (shape).

Gambar vektor juga punya istilah yang biasa disebut dengan anchor point. Maksudnya anchor point adalah setiap titik (node) saling dihubungkan untuk membuat bentuk-bentuk tertentu. Anchor point tersebut bisa ditambahkan, dihapus, atau dipindahkan jalur garisnya untuk membuat bentuk-bentuk tertentu sesuai keinginan.

Gambar vektor tidak akan blur atau pecah ketika diperbesar. Ukuran aslinya akan tetap terjaga tanpa ada penurunan kualitas sedikitpun.
Apa itu Bitmap (Raster)?

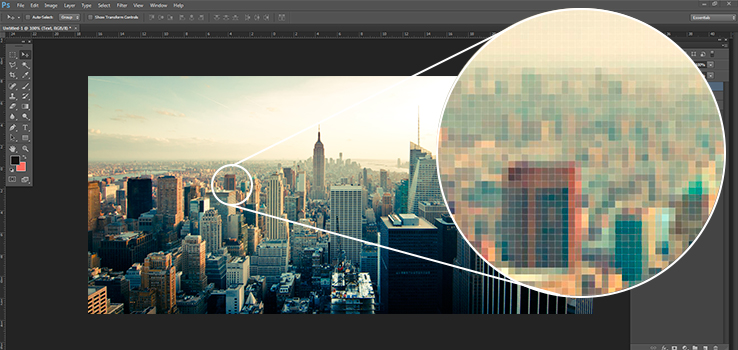
Gambar bitmap, atau disebut juga sebagai gambar raster adalah tipe file gambar yang disusun oleh grid pixel, kotak warna, atau titik warna. Ukuran gambar bitmap dapat dikurangi (diperkecil) tanpa kehilangan kualitas. Namun gambar bitmap atau raster akan kehilangan kualitas jika ukurannya meningkat melampaui dimensi aslinya (jika diperbesar maka gambar akan terlihat buram atau pecah).
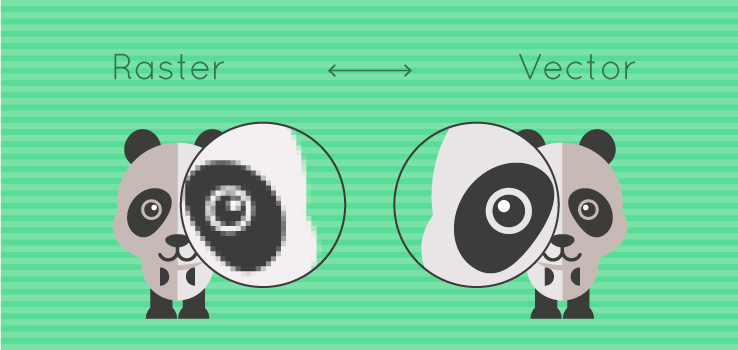
Perbedaan Antara Desain Raster dan Desain Vektor

Setelah mengetahui apa itu desain raster dan desain vektor, maka selanjutnya kami bahas perbedaan antara keduanya. Dipembahasan ini akan lebih difokuskan mengenai apa-apa saja yang menjadi perbedaan antara gambar raster dan gambar vektor.
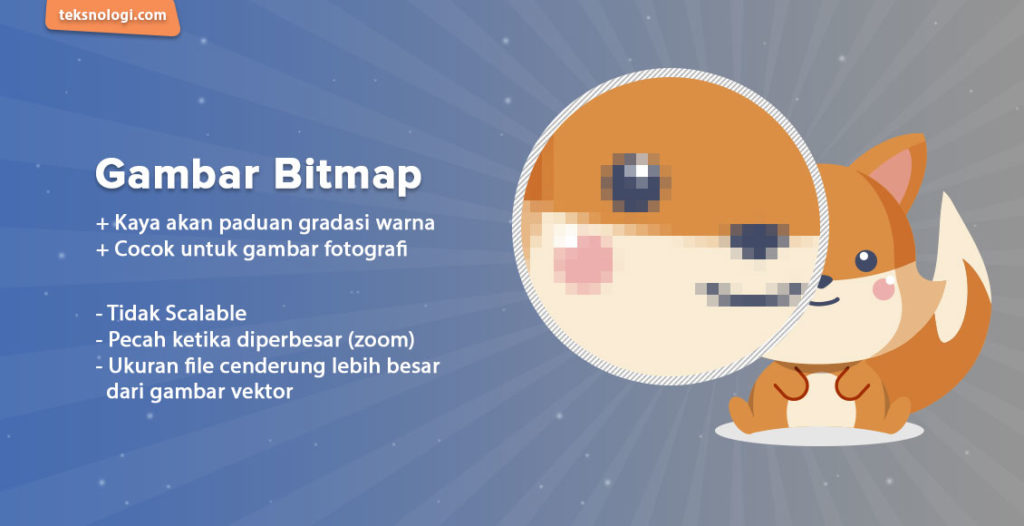
Raster (Bitmap)

Gambar bitmap disusun oleh objek yang disebut pixel. Kerapatan ribuan hingga jutaan kotak-kotak warna (pixel) yang tersusun hingga membentuk sebuah gambar tersebut dinamakan resolution (resolusi).


Gambar bitmap memang tidak akan pecah jika ukurannya diperkecil, namun akan terlihat buram dan pecah jika ukurannya semakin diperbesar dari ukuran aslinya.
Gambar bitmap juga membutuhkan resolusi yang tinggi jika kamu ingin mencetaknya (print). Jika tidak, maka gambar akan terlihat buram atau pecah-pecah dalam hasil cetaknya. Hal ini jugalah yang menjadikan ukuran file gambar bitmap akan lebih besar bila dibandingkan dengan ukuran file dari gambar vektor.
Namun, gambar bitmap sangat tepat digunakan bila gambar tersebut memiliki banyak gradasi warna yang kompleks dan juga adanya bayangan pada gambar. Gambar bitmap akan terlihat sangat halus untuk menampilkan perpaduan banyak warna. Misalnya pada sebuah foto, atau lukisan digital.
Selain itu, karena layar komputer menampilkan gambar dengan resolusi dalam satuan pixel, maka gambar yang akan ditampilkan adalah gambar bertipe bitmap. Tentunya tipe gambar ini memang yang paling populer digunakan dalam dunia digital.
Contoh format file gambar bitmap:
- PSD ("PhotoShop Document"): Merupakan standar format untuk software Photoshop dengan dukungan layer.
- TIFF ("Tagged Image File Format"): Memungkinkan kompresi gambar tanpa kehilangan kualitas. Digunakan juga sebagai alternatif PSD dengan ukuran yang lebih kecil.
- JPEG ("Joint Photographic Expert Group"): Sistem kompresi gambar yang sangat populer dalam dunia digital komputer dan fotografi.
- PDF ("Portable Document Format"): Memungkinkan untuk menyimpan gambar vektor dan bitmap dalam bentuk dokumen. Sangat berguna untuk file yang akan dicetak.
- GIF ("Graphics Interchange Format"): Umumnya digunakan sebagai gambar bergerak dengan menggunakan 256 warna untuk menghasilkan lapisan (layer) layaknya animasi.
- PNG ("Portable Network Graphics"): Menggunakan sistem kompresi yang memungkinkan transparansi pada gambar. PNG memiliki kemampuan transparansi yang sama seperti file GIF, tetapi dengan kualitas yang lebih baik. PNG juga populer digunakan untuk desain komponen user interface pada website atau antarmuka pada suatu program.
- RAW ("Right Angle Weave"): Dikenal sebagai digital negative. Yang populer digunakan dalam dunia fotografi.
Untuk mengetahui lebih jelas mengenai perbedaan antara gambar JPEG, PNG, GIF, dan SVG, silahkan baca di halaman ini.
Vektor

Gambar vektor memungkinkan pengguna untuk menjaga kualitas desain mereka di berbagai format dan resolusi. Dalam file vektor, masing-masing titik, garis, dan bentuk diciptakan sepenuhnya secara terukur (menggunakan konsep mathematical expression).
Gambar vektor tidak akan buram atau pecah, baik ketika diperkecil ataupun diperbesar, ukuran dan kualitasnya akan tetap terjaga dengan baik.
Dalam desain grafis, vektor biasa digunakan untuk membuat:
- Logo
- Icon
- Illustrasi
- Infografik
- Font
- Pattern
- Element pada halaman website
- Kartu nama, brosur, poster, dsb
Gambar vektor sangat tepat digunakan untuk media cetak (print), karena kualitas warna tampilannya di layar komputer akan tetap sama ketika dicetak dengan printer (di kertas, buku, atau media cetak lainnya).

Karena pada umumnya gambar vektor menggunakan format warna CMYK (cyan, magenta, yellow and key (black) ). Sedangkan gambar raster biasanya menggunakan format warna RGB (red, green and blue). Walau sebenarnya penggunaan format warna dalam software desain grafis ini bersifat opsional atau disesuaikan dengan kondisi tertentu.
Software yang biasa digunakan untuk desain vektor adalah:
- Adobe Ilustrator (berbayar – terbaik dan paling populer digunakan, bisa dikombinasikan dengan Photoshop)
- CorelDRAW (berbayar – alternatif paling populer)
- Inkscape (gratis – tersedia untuk Windows, Linux, dan Mac OSX)
- Sketch (berbayar – khusus untuk OS Apple Macintosh)
- Affinity (berbayar – awalnya khusus hanya untuk OS Apple Macintosh. Namun saat ini sudah mendukung Windows)
Selengkapnya mengenai software desain grafis berbasis vektor, silahkan baca di halaman ini.
Contoh format file gambar vektor:
- AI – Format file dari Adobe Ilustrator
- EPS – (Encapsulated PostScript) format file berbasis vektor yang juga milik dari Adobe
- SVG – (Scalable Vector Graphics) yakni standar file vektor dari organisasi W3C untuk kebutuhan website. Gambar tidak akan pecah ketika diperbesar (zoom in)
- DXF – (Drawing eXchange Format) yakni standar format file dari program AutoCAD milik perusahaan Autodesk
Tutorial Lengkap Belajar Desain Grafis Untuk Pemula

Untuk belajar desain grafis secara otodidak atau mandiri, kamu bisa belajar melalui website-website yang memang menyediakan pembahasan dan tutorial khusus desain grafis. Kamu bisa membaca, mencoba, dan mengikuti berbagai tutorial desain grafis yang ada.
Kami beri referensi situs belajar desain grafis terpopuler di internet, yaitu:
- Tut+ Design
Situs ini sangat lengkap dalam menyediakan informasi seputar desain. Banyak sekali tutorial-tutorial desain yang tersedia di sana. Kamu bisa belajar manipulasi foto, membuat karakter animasi, membuat logo, membuat poster, brosur, kartu nama, dan berbagai hal lainnya seputar desain. Bahkan tersedia juga tutorial untuk desain web (web design).
- Youtube
Ya, walaupun Youtube adalah situs video sharing, namun di dalamnya ada banyak video-video tutorial bermanfaat seputar desain grafis yang bisa kamu tonton dan ikuti. Lagi pula, belajar langsung dengan instruksi video akan lebih mudah dan cepat ketimbang melalui tutorial bergambar. Kamu bisa belajar cara membuat desain logo, desain animasi, dan lain-lain.
- Tutorial cara membuat komik untuk pemula
Kami juga punya tutorial bagaimana cara membuat komik untuk pemula. Jika kamu penasaran ingin mencoba atau sekedar ingin melihat tata cara proses pembuatannya, silahkan klik link di atas untuk membacanya.
- Tutorial cara desain kaos untuk pemula
Dengan mempelajari tutorial ini, kamu akan bisa membuat desain baju atau kaosmu sendiri dengan variasi logo dan gambar yang bermacam-macam.
Sedangkan untuk pembahasan desain secara luas, kamu bisa mendapatkan infonya melalui blog-blog tutorial desain. Selebihnya Googling saja dengan kata kunci dalam bahasa Inggris, maka kamu akan mendapat ratusan ribu informasi menarik seputar desain grafis.
Selengkapnya, silahkan klik dan baca di artikel berikut:Website Terbaik Untuk Belajar Desain Grafis Secara Otodidak
Penutup
Nah, setelah membaca informasi seputar desain ini, kami harap informasi yang sudah kami sajikan ini bisa bermanfaat untuk para pembaca, terutama bagi para pemula yang ingin memulai belajar desain grafis secara otodidak.
Jika ada pertanyaan atau ingin berdiskusi, jangan sungkan untuk meninggalkan komentarnya pada kolom komentar di bawah. Semoga bermanfaat 🙂
Update
Artikel ini telah kami perbarui. Untuk mendapatkan info yang lebih update seputar desain grafis.
belajar nail art untuk pemula
Source: https://teksnologi.com/belajar-desain-grafis-untuk-pemula/
Posted by: townepelvery.blogspot.com

0 Response to "belajar nail art untuk pemula"
Post a Comment